Google Meet Hardware Support
You know the feeling: you’re in a Google Meet call, have some relevant things open in several browser tabs on the other monitor, you want to push some button in the Google Meet window (or leave it), but you first have to find that mouse pointer, move it over to the right window, navigate it to the right button, and finally, with an exasperated sigh, click it. Maybe there are keyboard shortcuts, but for those to work, you still have to bring the focus to the meeting window first. If only there was a thingamajig that could do the trick.
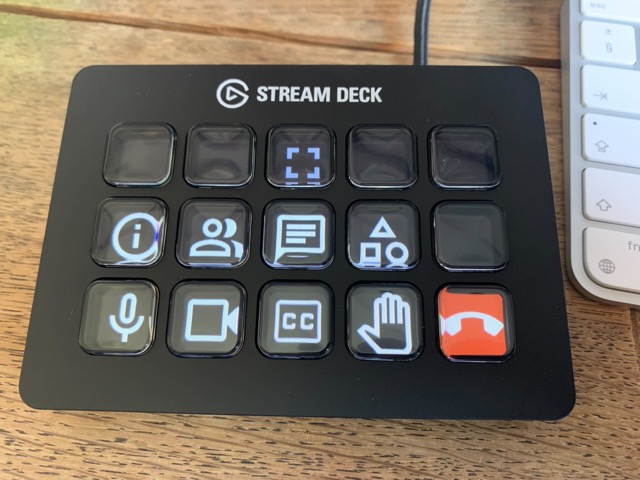
Turns out there is. Enter Stream Deck. (Unpaid ad.) Add to that a dedicated Chrome plugin for Google Meet, et voilà:

So this thing, which connects via USB, has 15 buttons with little LC displays in them that can be programmed to trigger just about any activity by using its standard app. It’s apparently popular amongst streamers, but why should they have all the fun?
The aforementioned Meet plugin is a dedicated thing that directly talks to Chrome’s implementation of WebHID. That’s beautiful because no device driver is needed. The plugin is very well done: it reconfigures the buttons depending on the context Google Meet is in. On the Meet home page, it will show buttons to enter the next scheduled meeting, and to start a new unscheduled one. In the meeting, it shows the buttons you can see in the photo above. They also change when pushed: for example, the image for the mute button (bottom left) will turn red and show a strike-through microphone image while muted; and the button for raising your hand will get a blue background while the hand is up.
Since I took the picture, the features have changed: the Stream Deck now displays more buttons for interacting with the meetings, e.g., switching on/off the emoji reaction bar, and so forth.
Occasionally, Google decides on a whim to change the DOM ID of some of the buttons on the Meet page. That means the respective buttons on the Stream Deck stop working. It's an easy fix, though: simply inspect the page elements with the Chrome built-in tooling, change the plugin JavaScript source in the right place, and reload the plugin.
All in all, this is a productivity booster.
Tags: work, hacking, the-nerdy-bit